Le webdesign, c’est comme la mode, ça ne cesse d’évoluer et de s’adapter aux époques et à de nouvelles exigences.
Alors, quelles sont les dernières tendances en webdesign ? Nous vous proposons une petite sélection des tendances à adopter pour l’année 2019, si ce n’est déjà fait.
1. On joue sur les ombres et les dégradés de couleurs
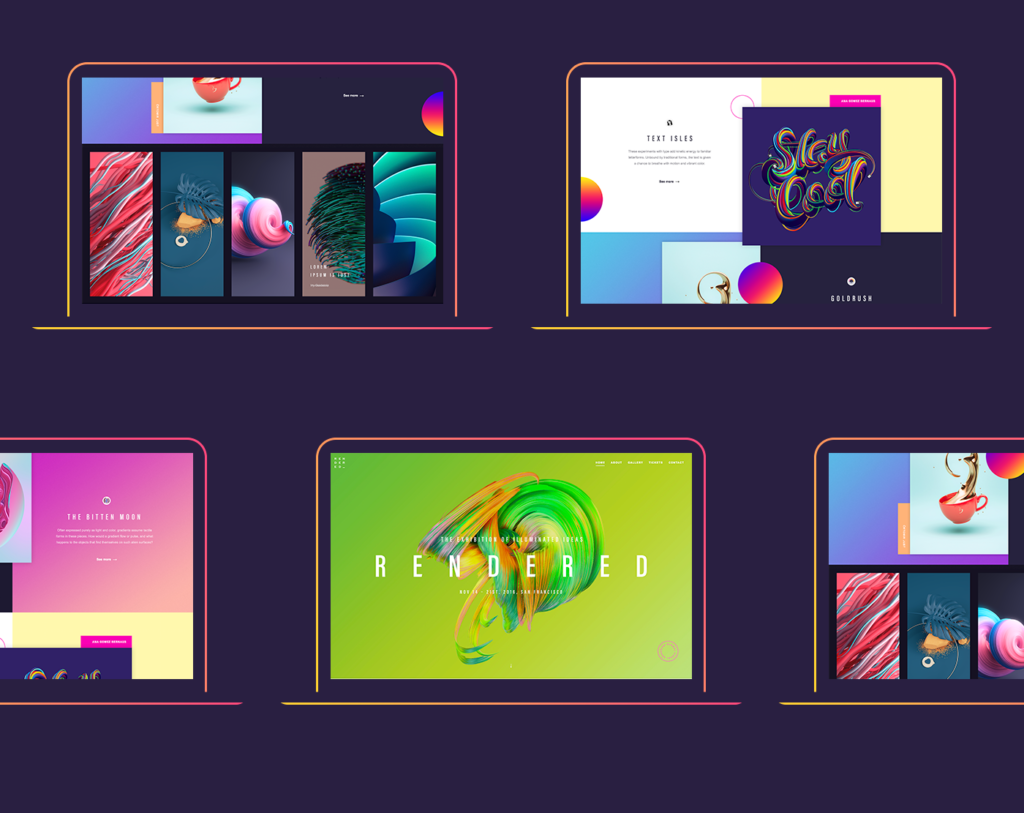
Ils permettront d’orienter la navigation de chaque internaute et de faire ressortir l’identité de marque de l’entreprise. Intégrer du mouvement dans le statique rien qu’avec des jeux de couleurs et des ombres, c’est l’efficacité assurée !

Project : Rendered — Responsive Demo Website for Adobe, Serge Vasil

Project: Rendered — Responsive Demo Website for Adobe, Serge Vasil
2. L’animation de vos backgrounds
En effet, des nouveautés chez Javascript vont permettre plus d’animations et une meilleure qualité. Le codage n’en sera que facilité ! Vos backgrounds resteront dans la mémoire de vos utilisateurs et renforceront votre image de marque et ce que vous voulez que l’on retienne de vous.
2017 Motion graphic Reel_Gohseongwoo from gohseongwoo.
3. Pour rester dans le thème du mouvement, 2019 sera marqué par le dynamisme !
Alors, en plus des backgrounds, le webdesign sera également là pour dynamiser les images et permettra la personnalisation des produits afin que l’internaute se projette. Une vraie motivation à l’acte d’achat ! Ce dynamisme produit donnera vie au site et renforcera son identité.
Projections – The Graphic Design Conference from Fromsquare.
4. La 3D
Nous savons que les vidéos ont un fort pouvoir d’engagement mais elles sont surtout intéressantes pour faire de la démonstration produit, ceci afin de permettre aux internautes de ne pas avoir à lire des lignes interminables d’explications…
Project : Air Max 17 – Berd –; Lukas Vojir; Mark Haley; Oliver Harris; Jeff Thomson
5. Les illustrations sur-mesure
Elles permettent d’exprimer tous types de choses. De l’explication à la démonstration en passant par l’animation, elles ont la force de pouvoir s’adapter à n’importe quel ton et type d’entreprise.

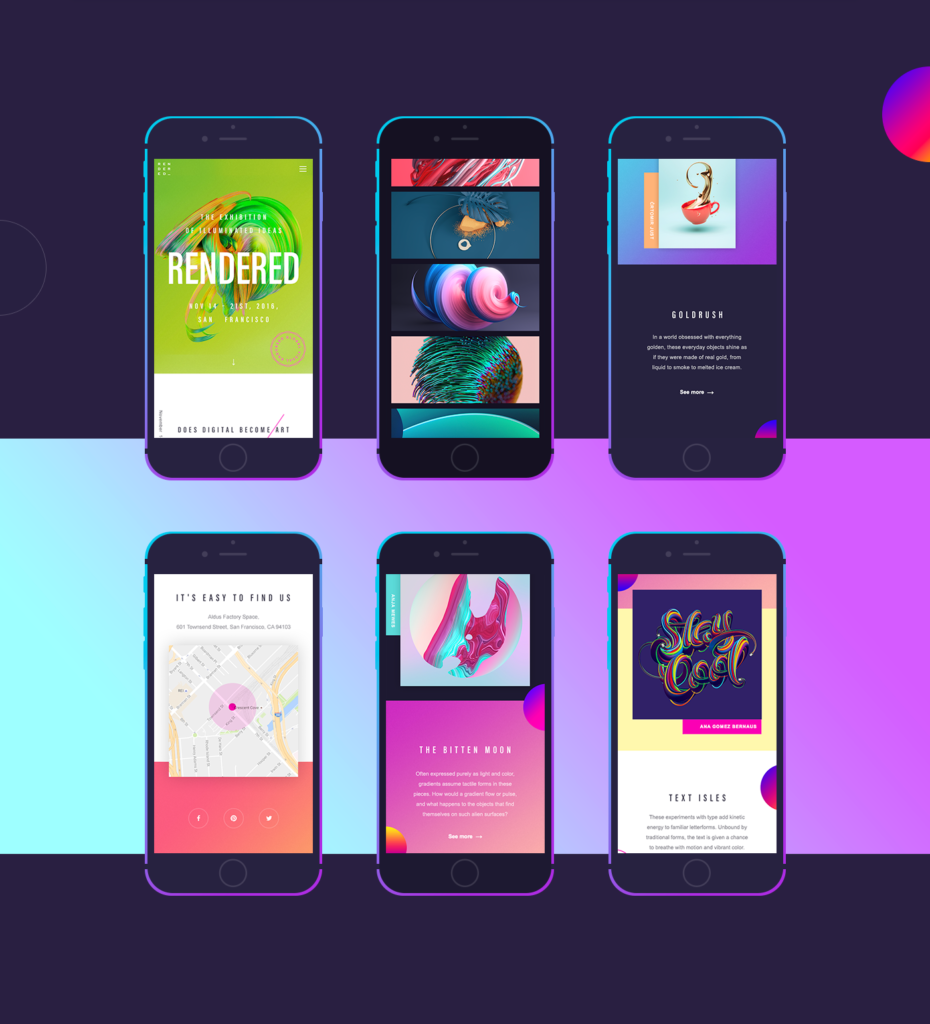
6. Responsive design always !
Le responsive design a une place plus qu’importante. Il est indispensable afin que votre site internet puisse s’adapter à n’importe quel support : smartphone, tablette ou ordinateur. En plus de permettre une meilleure expérience utilisateur, le mode responsive offre de très beaux designs et apportera du crédit à votre site internet et par extension à votre activité.